כיצד להפוך את הבלוג שלך לידידותי לנייד: בוחן מדיה חברתית
Miscellanea / / September 24, 2020
 האם אתה רוצה יותר מנויים וקוראים לנייד?
האם אתה רוצה יותר מנויים וקוראים לנייד?
האם הבלוג שלך מתאים למכשיר נייד?
בשנת 2012, משתמשים ניידים בילו 63% יותר זמן במכשירים שלהם גישה לאתרים ניידים ולאפליקציות וזה אמור לגדול.
במאמר זה אעשה זאת לחקור את החשיבות של נייד לבלוג שלך והאפשרויות השונות הקיימות כדי לתמוך בבלוג שלך במכשיר נייד.
האם מובייל חשוב לבלוג שלך?
כן! מספר הולך וגדל מהקוראים שלך ייגשו לבלוג שלך מהמכשירים הניידים שלהם. השימוש בסמארטפונים ימשיך לגדול ואל תתפלאו אם יותר אנשים ייגשו לבלוג שלכם ממכשיר נייד ולא משולחן העבודה בעתיד.

לפני שתשקיע בתחום זה, כדאי לבדוק את הניתוחים שלך גלה כמה אנשים ניגשים לבלוג שלך ממכשיר נייד.
רוב התוכניות האנליטיות יספקו לך מידע זה.
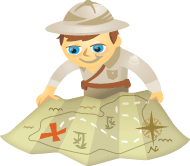
אם אתה משתמש גוגל ניתוח נתונים, בקטע קהל, בחר נייד> סקירה כללית. מסך זה מציג את כמות התנועה שמגיעה ממכשיר נייד. עבור לתצוגת תרשים עוגה ותראה את אחוז התנועה באתר שלך שמגיע מניידים.
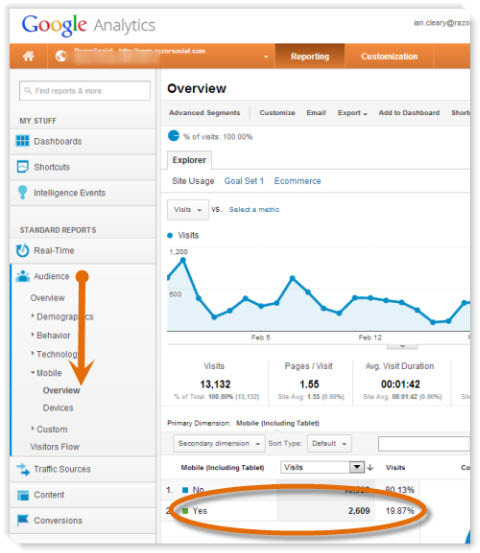
תחת התקנים, אתה יכול לראות באילו מכשירים ניידים המבקרים שלך משתמשים. בדוגמה זו תוכלו לראות שהאייפון והאייפד הם האפשרויות הפופולריות ביותר. למרות שאייפד בגודל מסך גדול יותר מאשר באייפון, עדיין קיימות בעיות פוטנציאליות הצפייה בבלוג שלך דרכו.

האם סמלי השיתוף שלך עובדים במכשיר הנייד? האם משתמשים יכולים להגיב? האם יש צורך לגלול יותר מדי ימינה?
מהדוגמה שלמעלה, קרוב ל -20% מכל התנועה מגיעה ממכשיר נייד. זה משהו שאתה יכול להתעלם ממנו?
בדוק את האתר שלך. מה אחוז התעבורה שאתה מקבל ממכשירים ניידים? האם זה גדל? האם זה עשוי לגדול עוד יותר?
כיצד לבדוק את הבלוג שלך
הדרך הטובה ביותר לבדוק את האתר שלך היא לנסות צפה באינטראקציה עם הבלוג שלך ממגוון מכשירים ניידים (אייפון, אייפד, סמסונג גלקסי וכו ').
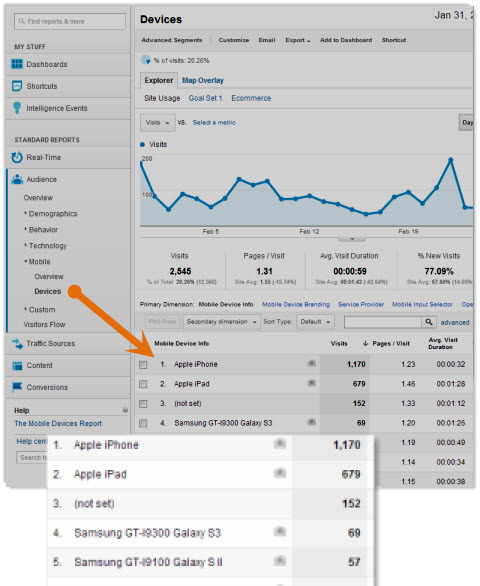
גוגל מספקת אתר בשם איך ללכת מו מה שעוזר לך בדוק את תאימות האתר שלך לנייד.
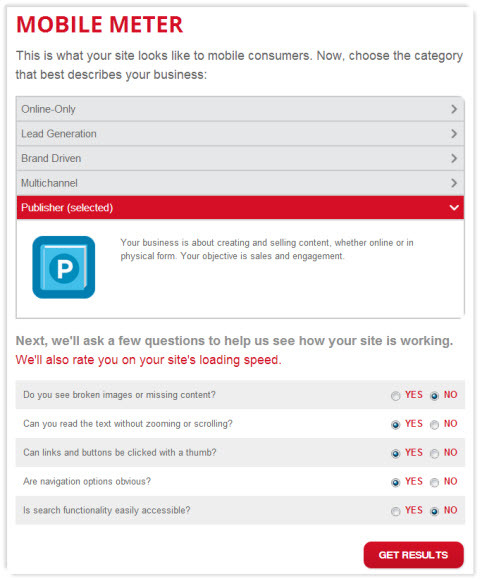
כדי לבדוק את האתר שלך, עבור אל מד נייד, הזן את כתובת האתר שלך ולחץ על בדוק את האתר שלך.

גוגל תציג תמונה של מראה האתר שלך במכשיר נייד ואז תבקש ממך סדרה של שאלות הקשורות למה האתר שלך משמש, אם התוכן המוצג הוא קריא וכך עַל.

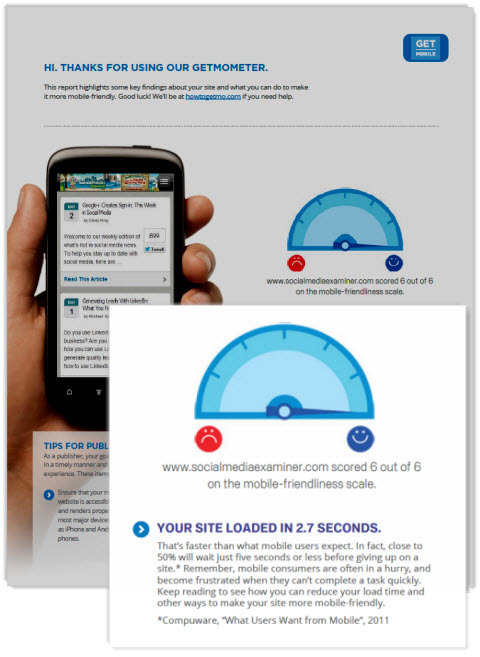
בהתבסס על התשובות שלך, גוגל תציג סיכום תוצאות ותיתן לך אפשרות להוריד מסמך PDF שייתן לך המלצות מפורטות יותר.

זה כלי בסיסי מאוד, אבל ההמלצות במסמך יעזרו לך להבין את הבעיות האופייניות שיש למשתמשים ויספק כמה טיפים כיצד ניתן התאם את האתר שלך כך שיתאים למטרתו העיקרית.
מהן האפשרויות שלך לתמוך במבקרים ניידים?
ישנן אפשרויות רבות ליצור גרסה ניידת של האתר שלך. הדברים הבאים כוללים את האפשרויות הסבירות ביותר שתשקול.
מס '1: אין לבצע שינויים באתר האינטרנט שלך
אם לא תבצע שינויים באתר שלך לתמיכה בניידים, המבקרים שלך עדיין יוכלו לגשת למידע דרך דפדפן אינטרנט במכשיר נייד.
עם זאת, סביר מאוד להניח כי האתר שלך לא יפעל כהלכה במכשיר נייד. הנושאים האופייניים הם:
- נדרשת יותר מדי גלילה ימינה - האתר אינו מתאים כראוי למכשיר נייד, ולכן המבקרים צריכים לגלול הרבה יותר ימינה כדי לגשת למידע. משתמשים ניידים הם בדרך כלל חסרי סבלנות, ולכן קשה לשמור אותם באתר שלך אם זה המקרה.
- אתה צריך לצבוט כל הזמן - אם התוכן שלך קטן מדי לקריאה, בסופו של דבר אתה צובט את התוכן באצבעות כדי להגדיל אותו. זה מקל על הקריאה אבל מציג גלילה רבה יותר!
- תמונות וסרטונים לא הותאמו - באתר שלך יש לך מקום להציג תמונות ווידאו גדולות יותר, אך באתר סלולרי אינך יכול לראות את כל התמונה או הווידאו על המסך מבלי לגלול.
- מהירות - במכשיר נייד לא תמיד יש לך חיבור מהיר זהה לשולחן העבודה. עליך לקחת בחשבון את זמן ההורדה של הדפים שלך. אם אתה בונה אתר אינטרנט לנייד בצורה נכונה, אתה יכול להקטין את גודל התמונה ואתה לא מקריב את האיכות כי התמונה מוצגת על מסך קטן בהרבה.
השימוש במכשירים ניידים / טאבלטים ימשיך לגדול. כך שאם אינכם מוכנים לבצע שינויים כעת, עליכם לשקול תוכנית לעתיד.
מס '2: בנה גרסה ניידת נפרדת של האתר שלך
אם אתה בונה גרסה ניידת של האתר שלך, יהיו לך למעשה שני אתרים - אחד לשולחן העבודה ואחד מתאים למכשיר נייד.
אתר סלולרי נפרד מוצג בדרך כלל כמו הבא-m.yoursite.com.
כאשר מישהו מבקר באתר שלך ממכשיר נייד, הוא מנותב אוטומטית לאתר הנייד שלך. עם אתר סלולרי נפרד, אתה יכול לקבל תוכן שונה, תמונות פריסה וכו '. באתר.
יתרונות:
- זה לא יקר לבנות, ובמקרים מסוימים אתה יכול לבנות אותו בחינם.
- אתה יכול להפעיל אותו במהירות ואתה יכול הגדר את זה ללא מיומנות טכנית.
- עם אתר נפרד, אתה יכול התאם את התוכן לצרכי הקוראים הניידים שלך שלא ישוכפל בגרסת שולחן העבודה של האתר שלך.
חסרונות:
- אם אתה מבצע שינויים ספציפיים לגרסת המובייל, עליך גם לעדכן את האתר האחר שלך, ולהיפך.
- יכולות להיות בעיות עם ניתוב מחדש. לדוגמה, אם אתה נמצא באתר הנייד שלך ומשתף קישור ממנו, תשתף את גרסת הקישור שלך לנייד. אם מישהו נמצא על שולחן עבודה ולחץ על קישור זה, הגרסה הניידת של האתר תוצג במקום גרסת שולחן העבודה.
- כעת יש לך גרסה ניידת המתאימה לסמארטפונים ואחת לשולחן העבודה. אין לך גרסה שמתאימה לטאבלטים.
- אם אתה לא עוקב ההמלצות של גוגל, אתה יכול לפגוע בפוטנציאל הדירוג שלך בתוצאות החיפוש שלהם.
- אם אתה משתמש בשירות צד שלישי כדי לפתח גרסה סלולרית ואתה מארח אותה אצלם, זה יכול להשפיע על דירוג האתר שלך בגוגל.
כיצד לבנות גרסה ניידת של האתר שלך.
אתה יכול ללכת למפתח שלך ולבקש ממנו לבנות גרסה ניידת של האתר שלך או שאתה יכול השתמש בכלים הזמינים באינטרנט. לדוגמה, דודמוביל מספק תוכנה לבניית אתר סלולרי.
How to Go Mo שיתף פעולה עם Dudamobile בכדי לספק אתרי אינטרנט סלולריים בחינם עד שנה אחת.
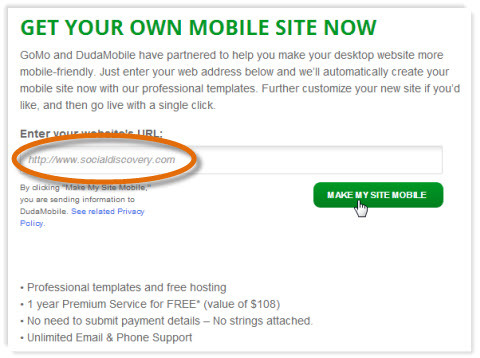
אם אתה הולך ל בנה את האתר שלך סעיף, אתה יכול להזין את כתובת האתר שלך. בחר באפשרות הפוך את האתר שלי לנייד.

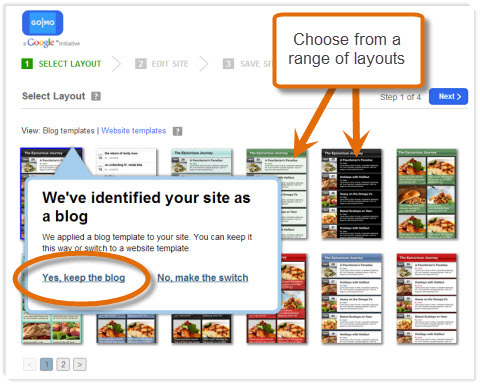
אם האתר שלך הוא בלוג, הוא יזהה זאת וייתן לך אפשרות להישאר עם פריסת הבלוג עיצוב או לעבור לפריסת אתר, המציגה בפניך מגוון שונה של תבניות לבחירה.
בחר לשמור אותו כבלוג ואז בחר את התבנית שבה ברצונך להשתמש לאתר הנייד שלך.

יש חבילת תבניות זמינות שמתאימות לבלוג, אז בחר את המתאימה ביותר.
ברגע שאתה בחר את התבנית שלך, יש תהליך מאוד פשוט שאתה עוקב להשלמת האתר.
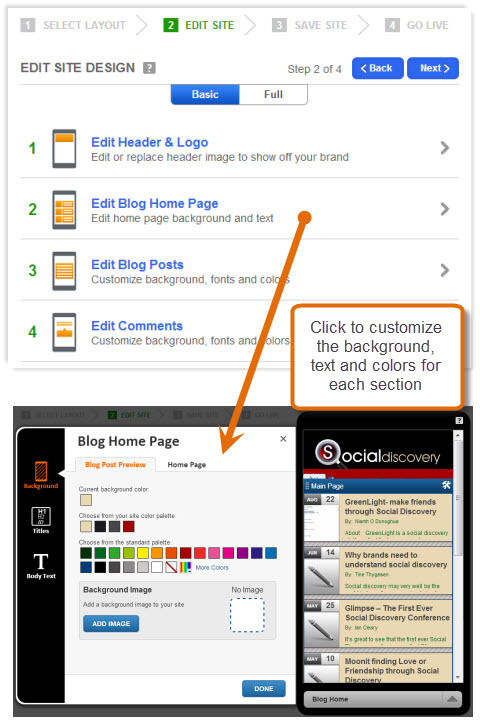
על המסך הראשון אתה יכול לערוך את עיצוב האתר, שכולל התאמה אישית של הרקע, הגופן והצבעים עבור מרבית האלמנטים על המסך כמו הכותרת העליונה, דף הבית של הבלוג, דף ההודעה בבלוג וכן הלאה.
קבל הדרכה לשיווק ב- YouTube - באינטרנט!

רוצה לשפר את המעורבות והמכירות שלך עם YouTube? לאחר מכן הצטרף לאסיפה הגדולה והטובה ביותר של מומחי שיווק ביוטיוב כאשר הם חולקים את האסטרטגיות המוכחות שלהם. תקבל הדרכה חיה שלב אחר שלב ממוקדת אסטרטגיה של YouTube, יצירת וידאו ומודעות YouTube. הפוך לגיבור השיווק של YouTube עבור החברה והלקוחות שלך בזמן שאתה מיישם אסטרטגיות שמקבלות תוצאות מוכחות. זהו אירוע אימונים מקוון חי מחבריכם בבודק מדיה חברתית.
לחץ כאן לפרטים - המכירה מסתיימת ב -22 בספטמבר!
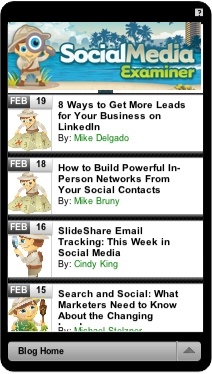
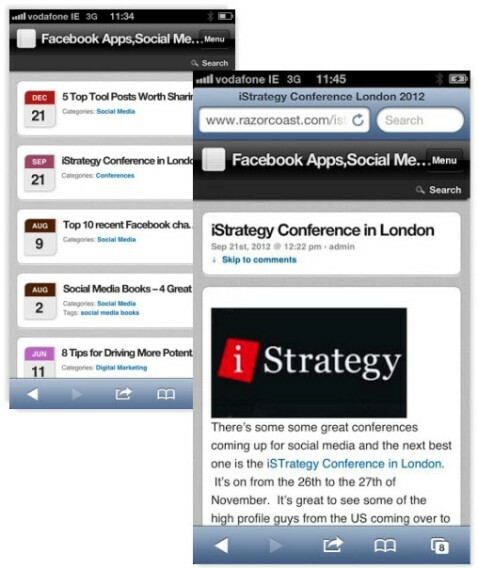
הנה דוגמה לאתר בוחן המדיה החברתית עם תוספת של כותרת בראש. כפי שאתה יכול לראות, תוכן הבלוג מוצג בבירור בפורמט פשוט שמקל על המבקרים למצוא פוסט רלוונטי.

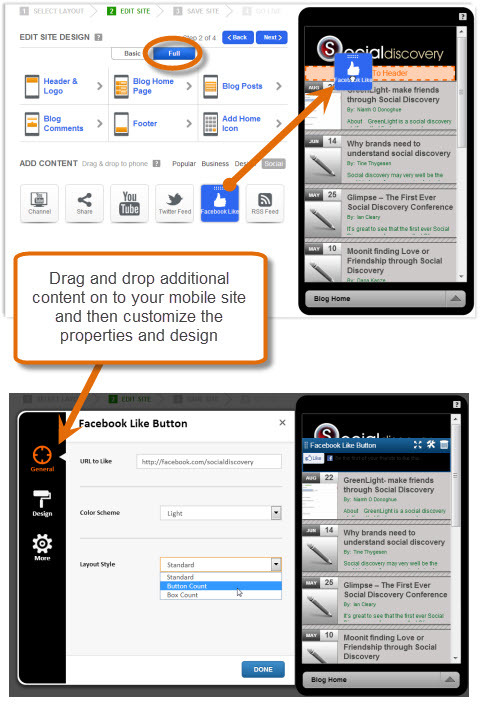
אם אתה רוצה להיות קצת יותר הרפתקני, אז אתה יכול גם הוסף תוכן חדש לאתר הנייד שלך כגון שיתוף סמלים, עדכון טוויטר, טפסים ליצירת קשר, תמונות, טקסט וכן הלאה.
לחץ על מלא ל ראה את האפשרויות השונות הקיימות. ואז פשוט גרור ושחרר את הפריט למקום על המסך שבו אתה רוצה שיופיע ואז תוכל התאמה אישית של המראה והמאפיינים שלו.

אתה יכול גם להוסיף אלמנטים עיצוביים לאתר כמו כרטיסיות, מחיצות, כפתורים ועוד הרבה. אתה יכול אפילו הוסף כמה משלך HTML מותאם אישית.
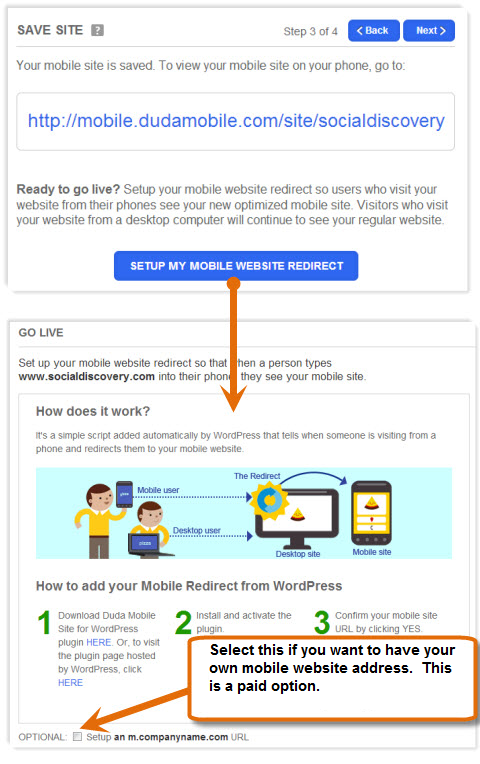
כאשר אתה מרוצה מעיצוב האתר שלך, עליך לשמור את האתר שלך. ראשית אתה מתבקש לעשות זאת הזן את כתובת הדוא"ל והסיסמה שלך כדי ליצור חשבון באתר Dudamobile.
ברגע שתעשה זאת, האתר נשמר כעת ומיד תקבל כתובת לאתר הנייד שלך. אם אינך רוצה ש- Dudamobile יהיה בכתובת שלך, תוכל לעבור לגרסה בתשלום ו- קבל את כתובת האתר שלך לנייד (למשל, m.socialmediaexaminer.com).

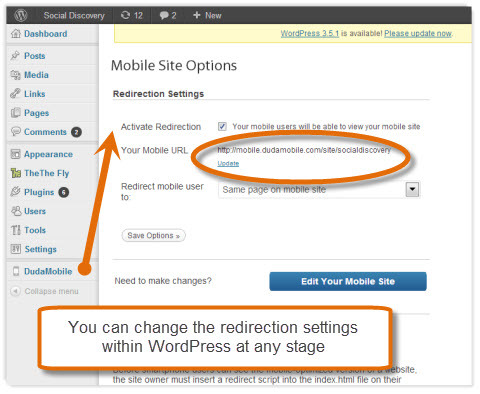
אם אתה משתמש וורדפרס, אתה יכול עכשיו להקים הפניית אתר לנייד המפנה אוטומטית מבקרים לגרסת הנייד שלך אם הם מגיעים לאתר שלך ממכשיר נייד.

יהיה עליך להתקין את תוסף Dudamobile לאתר WordPress שלך, אשר את כתובת הנייד שלך ואז אתה פעיל. כעת מבקרים בנייד יעבור אוטומטית לאתר החדש שלך.
מס '3: השתמש בנושא מותאם לנייד
א נושא המותאם למובייל פירושו שיש לך רק אתר אחד, אך גרסה אחרת שלו מוצגת כאשר מבקרים נמצאים במכשיר נייד.
הנושא שנוצר מתאים מאוד למכשיר נייד. זה בדרך כלל קל על גרפיקה וכל פונקציונליות מסובכת.
יתרונות:
- יש לך רק אתר אחד עם נושא אחר המוצג לנייד.
- האתר קל משקל ומהיר.
- זה יכול להיות קל מאוד להתחיל ולהפעיל (ראה WPtouch למטה).
חסרונות:
- מכיוון שאופציה זו מוגבלת בגרפיקה, אתה מאבד מעט מיתוג מכיוון שאתר הנייד שלך לא נראה זהה לאתר שלך.
- אם אתה רוצה שזה יעבוד כראוי במכשירי טאבלט, אתה צריך שיהיה לך נושא שתומך במכשירים אלה.
- גוגל ממליצה על נושא רספונסיבי, ולכן קשה להתעלם מכך.
יצירת אתר המותאם לנייד באמצעות WPtouch.
ישנם תוספי וורדפרס שונים הזמינים המאפשרים לך ליצור גרסה ניידת של האתר שלך. אחד הפופולריים יותר הוא WPtouch.
WPtouch יוצר תבנית פשוטה מאוד המותאמת לנייד לתוכן שלך. אז יש לך רק אתר אחד עם כתובת אינטרנט אחת, אך גרסה פשוטה הרבה יותר של האתר מוצגת במכשיר הנייד.
התקן את WPtouch באותו אופן שבו התקנת כל תוסף וורדפרס. כשתאפשר זאת, תהיה לך אוטומטית גרסה ניידת של האתר שלך. ברצינות, זה כל כך פשוט.
בדוגמה שלמטה תוכלו לראות כיצד פוסטים בבלוג מוצגים ברשימה קלה לניווט.
כשאתה פותח פוסט בבלוג, הגודל שלו מתאים למכשיר נייד.

בתוך WordPress, התוסף נותן לך הרבה אפשרויות תצורה שונות בהתאם לדרישות שלך. לדוגמא, כברירת מחדל התפריט מכיל רק שלוש אפשרויות - דף הבית, עדכון RSS ודואר אלקטרוני.
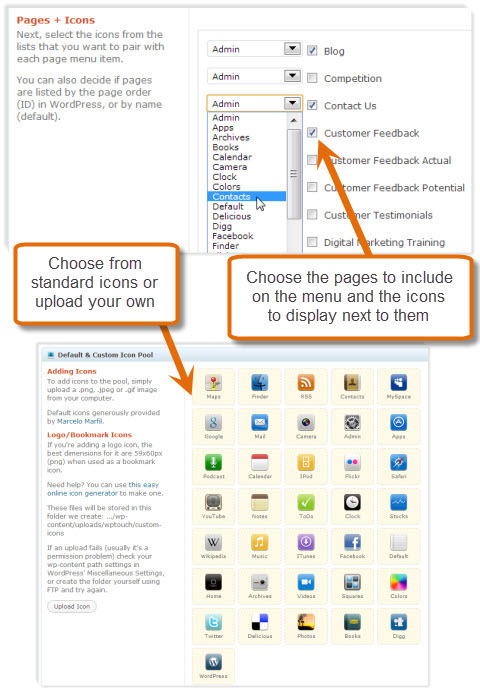
אם ברצונך להוסיף אפשרויות תפריט אחרות, עבור למדור לדפים וסמלים. בחר באפשרויות התפריט שברצונך להופיע ובסמלים שישויכו לכל אפשרות. גם אתה יכול בחר מספריית סמלים סטנדרטיים או שתוכל להעלות משלך.

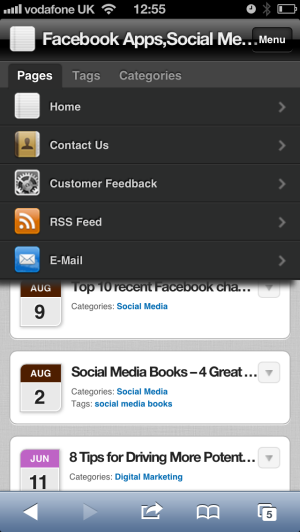
בתפריט שלך יהיו כעת האפשרויות שבחרת.

WPtouch הוא בחינם אבל יש תמיכה בתשלום עבור מכשירים ופונקציונליות שייתכן ותרצה. לדוגמה, עם WPtouch Pro אתה יכול לקבל את התכונות הבאות:
- תמיכה במספר שפות
- תמיכה משופרת בפרסום
- ניהול משופר
- תמיכת נושא לאייפד
- תמיכה טובה יותר בהערות
- תמיכה בתפריטים מרובי רמות
מס '4: בנה עיצוב רספונסיבי
א עיצוב רספונסיבי פירושו שהתוכן שלך מותאם אוטומטית לגודל המכשיר שלך. יש לך אתר אחד ומערכת תוכן אחת, אך תלוי באיזה מכשיר אתה מציג אותו, הוא מונח באופן אוטומטי באופן שונה.
דמיין אם היו לך שלוש עמודות מידע במכשיר שולחן עבודה. באייפד אתה יכול להציג אותו רק בשתי עמודות או בעמודה אחת באייפון. כל מידע שלא ניתן להציג מועבר למטה, ולכן מבטל כל גלילה ימינה.

יתרונות:
- אתה יכול לקבל תצוגות שונות המתאימות למכשיר המסוים, כך שתהיה לך חווית צפייה טובה.
- יש לך אתר אחד לניהול, מכיוון שיש רק קבוצה אחת של תוכן. באתרים ניידים, יכול להיות שיהיה לך רק קבוצה אחת של תוכן אם זה רק בלוג. זה מסתבך יותר אם בסופו של דבר תשנה תוכן באתר הנייד שלך ולא בשולחן העבודה שלך או שתתחיל להוסיף פונקציונליות כגון תפריטים חדשים.
- עם עיצוב רספונסיבי תוכלו גם להתאים את גדלי התמונה כך שלא תורידו תמונות גדולות במכשיר נייד.
- גוגל ממליצה להשתמש בעיצוב רספונסיבי.
חסרונות:
- יקר יותר לבנות עיצוב רספונסיבי מאשר אתר סלולרי רגיל.
- יתכן שלא יהיה אפשרי להפוך אתר ישן להגיב, לכן ייתכן שתצטרך להתחיל מחדש עם אתר חדש.
- ביצועים איטיים יותר - אתר סלולרי בדרך כלל מכיל פחות תוכן, ולכן עם עיצוב רספונסיבי הוא מראה איטי יותר. ניתן לשפר זאת על ידי יצירת גדלי תמונה קטנים יותר הספציפיים למכשירים שונים אך בדרך כלל המהירות עדיין תהיה נמוכה יותר.
- קשה יותר לנווט באתר - למשתמשים הניידים שלך יש דרישות שונות מאשר למשתמשי שולחן העבודה שלך. אין להם כל כך הרבה זמן או סבלנות ורוצים דרך פשוטה לנווט.
הערה: קיימת גרסה מתקדמת יותר של עיצוב רספונסיבי המכונה רכיבי RDSS (Responsive Design + Server Side). המשמעות היא שבנוסף להתאמת הדף לגודל המכשיר, אתה מבצע שינויים באלמנטים ספציפיים של הדף בהתאם למכשיר.
לדוגמה, יכול להיות שיש לך מבני תפריט שונים לחלוטין עבור מכשיר iPhone או iPad. זה משהו לדון עם המפתחים שלך!
מס '5: בנה יישום מקומי
אם יש לך טלפון חכם, אתה יכול להוריד יישומים להפעלה ישירות בטלפון שלך. אלה נקראים יישומים מקומיים.
אתה יכול לבנות ממשק משתמש ממש נחמד שמתאים לטלפונים ספציפיים ו השתמש בחלק מהפונקציונליות הזמינה בטלפון (למשל, המצלמה).
אפשר לבנות אפליקציה מקורית לבלוג אבל זו לא אפשרות טובה. בסופו של דבר אתה בונה כמה יישומים מקוריים (למשל, אחד עבור Apple iOS, Android וכו '), שיהיו יקרים מאוד.
הערות אחרונות
התמיכה במשתמשי הנייד שלך חשובה כעת ותהיה חשובה יותר ויותר. אם אתה לא תומך כרגע בניידים, כדאי לקחת בחשבון בעתיד הקרוב.
מה החוויה שלך עם משתמשים ניידים? יישמת גרסה ניידת של האתר שלך? האם זה הועיל לך לעסקים? השאר את השאלות וההערות שלך בתיבה למטה.
