9 טיפים לביצוע אופטימיזציה לאתר שלכם למשתמשים ניידים: בוחן מדיה חברתית
Miscellanea / / September 26, 2020
 האם האתר שלך עונה על הצרכים של משתמשים ניידים בדרכים?
האם האתר שלך עונה על הצרכים של משתמשים ניידים בדרכים?
כשאתה מפתח את האתר הנייד הראשון שלך, אתה עלול להיות אובד עצות. זה מובן - אתר סלולרי הוא חיה שונה לחלוטין מאתר מסורתי.
בהתחשב בכך, חשוב לעשות זאת זכור כמה שיטות עבודה מומלצות כשאתה מפתח את הנוכחות שלך לנייד.
להלן 9 שיטות עבודה מומלצות בהן תוכלו להשתמש כדי להבטיח שהאתר שלכם לנייד יהיה טוב ככל שיהיה.
אודות משתמשים ניידים
אך לפני שנצלול ל -9 שיטות העבודה המומלצות, חשוב לעשות זאת זכור דבר אחד - האדם שצופה באתר שלך הוא נייד.
זה אולי נראה לא פשוט, אבל אתה תופתע מכמה אנשים שוכחים את האמת הפשוטה הזו.
כשמישהו כן נייד, הם מצפים לחוויה שונה לחלוטין מזו שיקבלו באתר הסטנדרטי שלך.
לדוגמא, מבקר בנייד מחפש בדרך כלל כמה פרטי מידע מרכזיים: הוראות הגעה למשרד שלך, מספר טלפון לחץ להתקשרות או מפה של מיקומי החנויות שלך. מה הם לֹא מחפשים את הביוגרפיה של הצוות הארוך, מידע על הפילוסופיה הארגונית שלך או קובצי PDF של הודעות העיתונות האחרונות שלך.
עם זה בחשבון, בואו בדוק את 9 השיטות המומלצות לעיצוב אתרי אינטרנט לנייד שיכולים לעזור לך ליצור אתר שמביא את הרגל הטובה ביותר שלך קדימה.
מס '1: לפשט. ואז לפשט שוב. ושוב
השלב הראשון ביצירת אתר לנייד הוא קביעת התוכן שתכלול. בהתחשב בכמות המוגבלת של שטח המסך, חשוב להבין אילו פיסות מידע עיקריות המבקרים שלך יחפשו.
איתור חנויות? כנראה. טופס "צור קשר" עם 13 שדות שונים למילוי? לא כל כך.
זה גם חשוב שמור על הצעדים המעורבים מנקודת כניסה לרכישה פשוטים ככל האפשר. פנדנגו עושה עבודה נהדרת בכך על ידי ביטול חלק גדול מהתוכן הלא חיוני שלהם כדי להביא במהירות לצרכנים את מה שהם רוצים: זמני סרטים.

יתרה מכך, Fandango משלים את מחזור המכירות על ידי מתן קוד QR המשמש כרטיס נייד עבור הרוכש. פשוט תביא את הטלפון לתיאטרון ותבקש לסרוק את הקוד שם - זה משמש ככרטיס הרוכש.
מס '2: תכנן את פריסת האתר שלך
דפי אינטרנט לנייד נטענים לאט יותר מדפי אינטרנט מסורתיים, לכן חשוב לעשות זאת שמור על מספר עמודים למינימום. בנוסף, למשתמשים לא תהיה סבלנות ללחוץ על כמה עמודים עמוק באתר שלך. בהתחשב בכך, חשוב לעשות זאת שמור על פריסת האתר יעילה ככל האפשר.
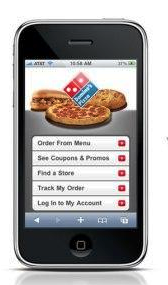
טכניקה אחת שאני מעודד אנשים להשתמש בה היא תחשוב כמו סטיב ג'ובס. כידוע, ג'ובס מפורסם בזכות יצירת חוויות משתמש יעילות ואינטואיטיביות. חובש את כובע סטיב ג'ובס כדי להזכיר לך לשמור על דברים יעילים ככל האפשר. על ידי כך, למבקרים שלך תהיה חוויה טובה יותר כאשר הם נמצאים באתר שלך.
דומינו'ס בטח חבשו את כובע סטיב ג'ובס כשפיתחו את אתר הסלולר שלהם (ואת האפליקציה המעוצבת שלהם בצורה מבריקה). במקום ליצור אתר עמוס עם אפשרויות מבלבלות, הם פשטו את האתר שלהם והגבילו אותו לפריטים שאנשים יחפשו ככל הנראה.

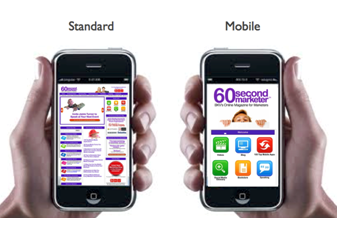
מס '3: התאם את רכיבי המיתוג מהאתר הסטנדרטי שלך לאתר הנייד שלך
למרות שאתר הנייד שלך יהיה הרבה יותר יעיל מהאתר הסטנדרטי שלך, אתה עדיין רוצה לשלב את אותם מרכיבי מיתוג משני צידי המשוואה.
זה חשוב משתי סיבות. אתר סלולרי הוא נקודת מגע של המותג וכמו כל נכס אחר, עליו לשקף ולקדם את מהות המותג שלך. כמו כן, עבור משתמשים שכבר מכירים את החברה שלך, עיצוב דומה יגרום להם להרגיש שהם מבקרים אצל חבר ותיק, המהווה שיקול חשוב עבור הלקוחות הנאמנים ביותר שלך.
קבל הדרכה לשיווק ב- YouTube - באינטרנט!

רוצה לשפר את המעורבות והמכירות שלך עם YouTube? לאחר מכן הצטרף לאסיפה הגדולה והטובה ביותר של מומחי שיווק ביוטיוב כאשר הם חולקים את האסטרטגיות המוכחות שלהם. תקבל הדרכה חיה שלב אחר שלב ממוקדת אסטרטגיה של YouTube, יצירת וידאו ומודעות YouTube. הפוך לגיבור השיווק של YouTube עבור החברה והלקוחות שלך בזמן שאתה מיישם אסטרטגיות שמקבלות תוצאות מוכחות. זהו אירוע אימונים מקוון חי מחבריכם בבודק מדיה חברתית.
לחץ כאן לפרטים - המכירה מסתיימת ב -22 בספטמבר!
ה 60 משווק שני האתר משתמש באותה לוח צבעים בהיר ובאיקונוגרפיה הן באתרים הסטנדרטיים והן באתרים ניידים. התוצאה היא שמשתמש המכיר את האתר הסטנדרטי יחווה חוויה דומה גם באתר הנייד.
מס '4: נצל את החלל הלבן
בעת תכנון אתר כלשהו, זו נטייה טבעית לדחוס כמה שיותר מידע. אבל נלחם בדחף הזה. לא רק שהמרחב הלבן מעניק מראה נקי ומתוחכם יותר, אלא גם מבטיח שמשתמשים יכולים ללחוץ בקלות על הכפתור אליו הם מכוונים.

מס '5: הימנע מ- Flash או Java
הסיבה הברורה להימנעות מפלאש היא ש מוצרי אפל אינם תומכים בפלאש והצהירו כי אין בכוונתם לעשות זאת בעתיד. מכיוון שאייפונים מהווים כ -30% משוק הסמארטפונים, ייתכן שחלק ניכר מהקהל שלך לא יוכל לגשת לתוכן שלך אם אתה משתמש בפלאש. באופן דומה, טלפונים רבים אינם תומכים בג'אווה, וגם אם כן, השימוש בג'אווה יכול להיות גרור בזמן הטעינה.
# 6: צמצם את כמות הזנת הטקסט הדרושה
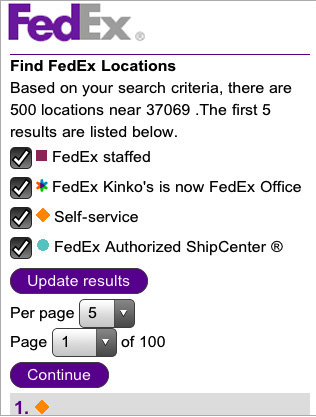
האם אתם סובלים מתסמונת אצבע שומן, המקשה על השימוש במקלדת הסמארטפון? רובנו מתקשים להקליד במקלדות זעירות. כשמתאפשר, השתמש בתפריטים נפתחים, ברשימות ובשדות מאוכלסים מראש כאמצעי להזנת נתונים. זה עוזר למזער את האתגרים אנשים מתמודדים איתם כאשר מקלידים טקסט בסמארטפון.
קח רמז לאתר הנייד של FedEx. למרות שיש להזין הרבה מידע לאתר בכדי להשיג את מטרת המשתמש, השימוש ברשימות ובתפריטים הנפתחים מצמצם את כמות הטקסט שעל המשתמש להזין.

מס '7: אל תשתמש בחלונות קופצים
הניווט בין כרטיסיות מרובות לחלונות הדפדפן קשה יותר בנייד ועלול לגרום לזמני טעינה איטיים. אם אתה צריך לפתוח חלון דפדפן חדש, הקפד להתריע למשתמש שלך כדי שיידע לנווט חזרה לדף המקורי.
# 8: השתמש בהפניות מחדש לנייד
לאחר שהאתר שלך מעוצב ומוכן לצאת לדרך, הקפד לעשות זאת הציבו הפניות מחדש אשר ירחרחו כאשר מבקר משתמש במכשיר נייד ולהפנות אותו לגרסה המותאמת לנייד של האתר. לקבלת תיאור מפורט יותר כיצד לעשות זאת, עיין ב 5 צעדים פשוטים להתחלה עם שיווק במובייל.
לאחר הפניית ההפניות שלך, כל משתמש סלולרי שיקליד את כתובת האינטרנט שלך או ילחץ על קישור במנוע החיפוש יישלח לגרסה המותאמת לנייד של האתר שלך.
מס '9: אפשר לאנשים לבקר באתר המלא
עבדת קשה באתר הנייד שלך. אתה רוצה שאנשים יראו את זה ואתה רוצה שאנשים יאהבו את זה. אבל העובדה היא, שגם אם ביצעת עבודה טובה עם חלוקת התוכן שלך, סביר להניח שיהיה מישהו שרוצה מידע שבחרת שלא להציג.
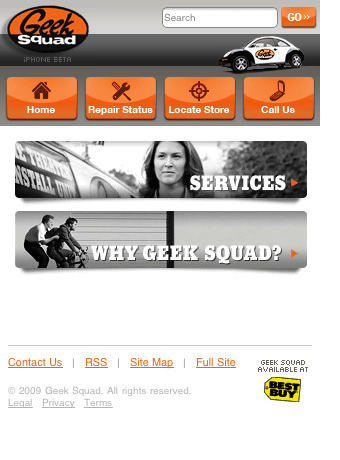
ככזה, ודא שאתה לכלול קישורים במספר עמודים המאפשרים למשתמש לחזור לגרסה המלאה של האתר. אתה יכול לראות את התכונה הזו ברוב האתרים הניידים, כולל USA Today, Squad Geek, Home Depot ו- Target.

מכיוון שאתרים סלולריים הם נוף חדש עבור מרבית המשווקים, עיצוב ובנייתם יכול להיות מעט אתגר. עם זאת, אתרים ניידים גם מביאים הזדמנות מדהימה הציגו את המותג שלכם ואת היצירתיות שלכם. כל עוד תשמור על צרכי המשתמש בראש מעייניך, תישאר נאמן למותג שלך ותעקוב אחר כמה כללים פשוטים, יהיה לך תלוי בזה תוך זמן קצר.
מה מחשבותיך?האם יצרת אתר סלולרי לעסק שלך? מה עובד ומה לא? השאר את הערותיך בתיבה למטה.