3 דרכים עיצוב רספונסיבי יכול להועיל לבלוג שלך: בוחן מדיה חברתית
Miscellanea / / September 26, 2020
 האם יותר ממבקרי הבלוג שלך מגיעים ממכשיר נייד במקום ממחשב שולחני?
האם יותר ממבקרי הבלוג שלך מגיעים ממכשיר נייד במקום ממחשב שולחני?
אתה תוהה עד כמה עיצוב רספונסיבי יכול להגביר את שביעות רצון הלקוחות ולשפר את השיווק שלך?
במאמר זה אבדוק שלוש דרכים לשלב עיצוב אתרים רספונסיבי באסטרטגיה המקוונת שלך יכולות להועיל לעסק שלך.
מה זה עיצוב רספונסיבי?
עיצוב אתרים רספונסיבי פירושו שהבלוג או האתר שלך יופיעו באופן אוטומטי מעוצבים כהלכה בכל מכשיר: מחשב שולחני, טאבלט או מכשיר נייד.
ב מה המשתמשים הכי רוצים מאתרים ניידים היום, גוגל מדווחת כי 61% מהמבקרים בניידים שיעברו לאתר שאינו ידידותי לנייד יחזרו לגוגל כדי למצוא אתר הניתן לקריאה קלה יותר מהמכשיר שלהם. זה נהיה קריטי עבור חברות שיהיה עיצוב רספונסיבי לאתרים שלהן.
בואו לבדוק כיצד עיצוב רספונסיבי יכול לעזור לעסק שלכם:
מס '1: השג שיעורי המרה גבוהים יותר עם חוויה ניידת קלה
באותו דוח גוגל שהזכרתי לעיל, 78% מהמשתמשים רוצים מצא את מה שהם מחפשים באתר לנייד בלחיצה אחת או שתיים בלבד, ו -64% מהמשתמשים רוצים לגלול רק למעלה ולמטה באתר הסלולרי של העסק, לא ימינה ושמאלה.
מדוע זה חשוב עבורך, כמשווק שמוכר מוצרים באינטרנט?
אם משתמשים ניידים מגיעים לאתר שלך ורואים שהם צריכים להתקרב כדי למצוא את כל מה שהם צריכים ולגלול כל הזמן משמאל לימין ומעלה ומטה לדפדוף בדפים, קרוב לוודאי שהם חוזרים לגוגל כדי למצוא אתר אחר שהוא ידידותי לנייד.
עם זאת, אם האתר שלך קל לשימוש, הם יוכלו לגשת למידע שהם מחפשים לבצע רכישות במהירות.
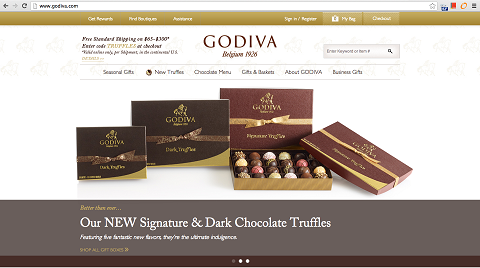
לדוגמא, בואו נסתכל על גודיבה. זהו אתר האינטרנט שלהם כפי שנראה ממחשב שולחני או מחשב נייד:

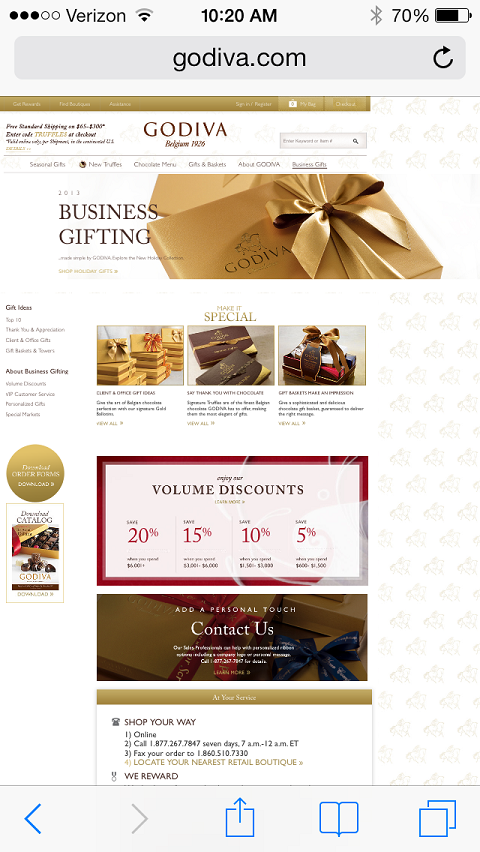
זהו האתר של גודייבה כפי שנצפה ממכשיר נייד.

כדי לקנות שוקולד מגודיבה עליכם להתקרב, לגלול שמאלה, ללחוץ על אחת מהאפשרויות בסרגל הכלים וללחוץ על פריט מהתפריט הנפתח. ואתה עדיין לא קרוב יותר לקנות שוקולד!
כשאתה מגיע לדף הבא, אתה צריך לעשות זאת שוב, מכיוון שהאתר אינו מגיב.
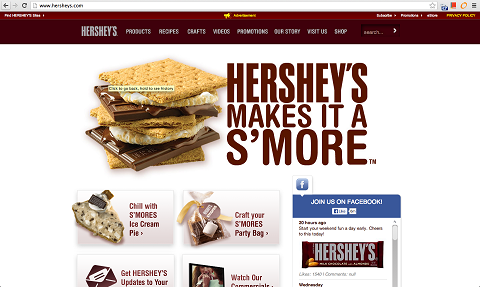
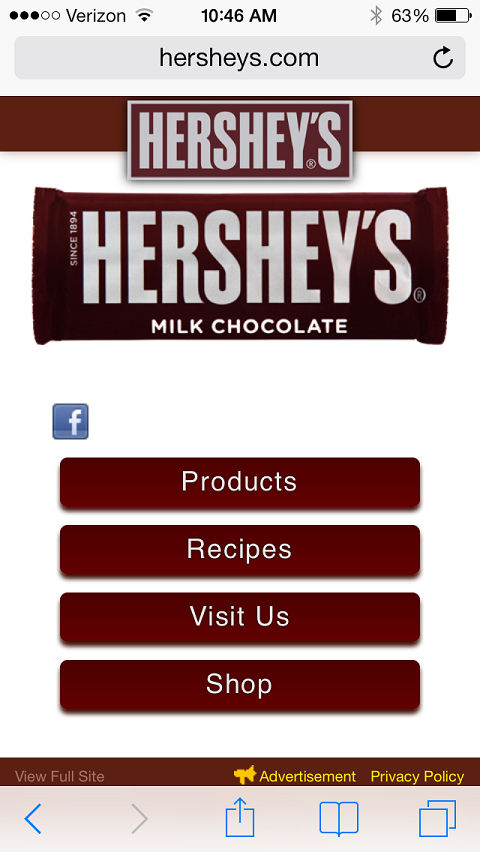
עכשיו בואו נסתכל על הרשי. האתר הרספונסיבי שלהם מאפשר ללקוחות פוטנציאליים לרכוש מוצרים בכמה לחיצות פשוטות.


כאשר משתמשים ניידים עוברים לאתר, הם מצפים שיוכלו לעשות זאת לגשת לקישורים באותה קלות כאילו היו על שולחנות העבודה שלהם.
קבל הדרכה לשיווק ב- YouTube - באינטרנט!

רוצה לשפר את המעורבות והמכירות שלך עם YouTube? לאחר מכן הצטרף לאסיפה הגדולה והטובה ביותר של מומחי שיווק ביוטיוב כאשר הם חולקים את האסטרטגיות המוכחות שלהם. תקבל הדרכה חיה שלב אחר שלב ממוקדת אסטרטגיה של YouTube, יצירת וידאו ומודעות YouTube. הפוך לגיבור השיווק של YouTube עבור החברה והלקוחות שלך בזמן שאתה מיישם אסטרטגיות שמקבלות תוצאות מוכחות. זהו אירוע אימונים מקוון חי מחבריכם בבודק מדיה חברתית.
לחץ כאן לפרטים - המכירה מסתיימת ב -22 בספטמבר!חווית האתר הנייד של הרשי דומה לזו שבמחשב. ומה זה אומר? יחס המרה גבוה בהרבה.
מס '2: למשוך לקוחות בזמן שהם בדרכים
לא כל האתרים מחפשים הרבה המרות רכישה מקוונות מאתר הנייד שלהם. במקום זאת, הם עשויים להסתמך על המון תנועה מהאתר אל להניע רכישות מיקום לבנים.
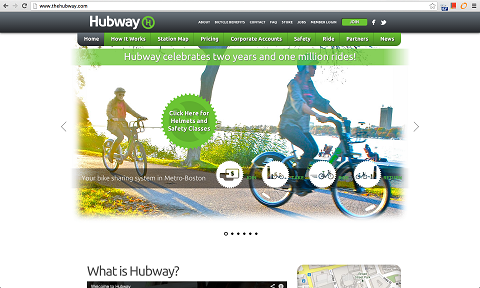
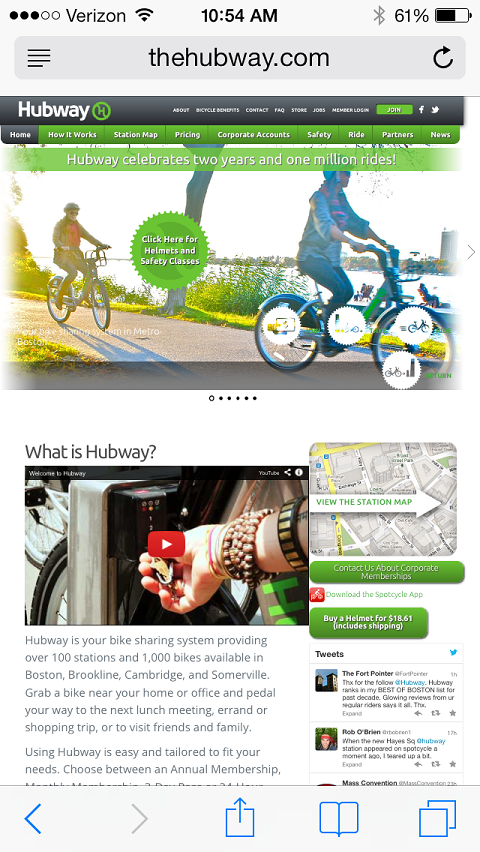
למשל, קח Hubway, חברה לשיתוף אופניים. הרבה אנשים שמסתובבים רואים אופניים שאומרים "Hubway" בצד ותוהים במה מדובר. אין להם את המחשבים הניידים שלהם כשהם בחוץ, אבל הסיכוי די טוב שיש להם טלפון בכיס.


למרבה הצער, האתר של Hubway אינו מגיב, ולכן סביר להניח שמספר לקוחות עתידיים להיות מתוסכל מהתצוגה המעורבנת ולחץ מחוץ לאתר לפני שהם בכלל לומדים איך או לאן לשכור אופניים.
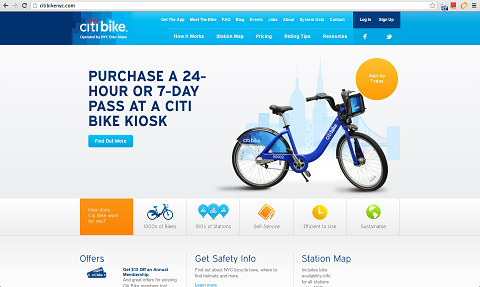
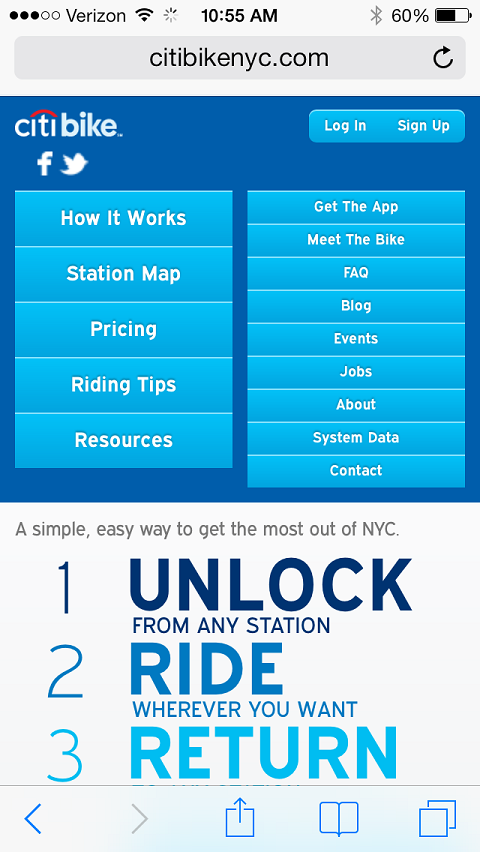
אם אתה מסתכל למעלה אופני סיטי מהטלפון, האתר הרספונסיבי מיד מראה לך כיצד תמחור גישה, אופן הפעולה של התוכנית וכיצד לקבל מידע נוסף בלחיצה אחת.


באתר הנייד של Citi Bike, משתמשים יכולים לגשת לקישורים באותה קלות כאילו היו על שולחנות העבודה שלהם.
עיצוב רספונסיבי מאפשר לך תן למבקרים שלך בדרכים חווית משתמש טובה יותר ומקטין את הסבירות שהם יעזבו את האתר שלך בחיפוש אחר משהו קל יותר לניווט.
מס '3: נהל תצוגות מרובות באמצעות עריכה אחת
תאר לעצמך את מספר השעות שלוקח לך לעדכן גרסאות שונות של האתר שלך למובייל, טאבלט ושולחן עבודה. בין אם אתה מפרסם פוסט בבלוג או מעדכן דף אינטרנט, אתה לא רוצה לעשות את אותה משימה מספר פעמים.
עם עיצוב רספונסיבי, אתה עדכן את האתר שלך עם עריכה פעם אחת, והשינויים יתורגמו אוטומטית לגרסאות הנייד, הטאבלט והשולחן העבודה.
עיצוב רספונסיבי למעשה חוסך לך זמן יקר שתוכלו להשתמש בהן באחריות הרבה אחרת שיש לכם.
כיצד להפוך את האתר שלך למגיב
כעת, לאחר שהבנתם את החשיבות של עיצוב רספונסיבי למאמצי השיווק שלכם, בואו נדון בדרכים בהן תוכלו להפוך את האתר שלכם למגיב.
ראשית, אתה תמיד יכול לשכור מפתח או מעצב שיבצע את השינויים בקוד כדי להפוך את האתר שלך למגיב. המורכבות של האתר שלך תקבע כמה זמן זה ייקח, אבל כדאי יהיה להגדיל את יחס ההמרה שלך.
אפשרות נוספת היא השתמש בנושא רספונסיבי, שתוכלו למצוא אצל כל ספקיות נושא הפרימיום.
אליך
עיצוב רספונסיבי מועיל לשיעורי המרה ושימושיות, וכמות הזמן שהוא חוסך למשווקים ומעצבים היא אסטרונומית. אבל החוזק הגדול ביותר שלו הוא ההבדל שהוא יכול לעשות ללקוח שצופה באתר שלך ממכשיר נייד.
מה אתה חושב? אילו יתרונות נוספים אתה רואה בעיצוב רספונסיבי? אנא השאר את השאלות וההערות שלך בתיבה למטה.



