עודכן לאחרונה ב

HTML היא שפת סימון בה מפתחי אתרים משתמשים ליצירת כל דפי האינטרנט שאתה מוצא באינטרנט.
HTML היא שפת סימון בה מפתחי אתרים משתמשים ליצירת כל דפי האינטרנט שאתה מוצא באינטרנט.
מהו HTML?
HTML מייצג שפת סימון Hyper Text. הוא מגדיר את הפריסה והמבנה של דף אינטרנט באמצעות עיצוב "תגיות" בתוך סוגריים המורכבים מפחות מ- "".
כל רכיב בדף אינטרנט כולל תווית ספציפית המספרת לדפדפן כיצד לעצב או לבנות את החלק של הדף. לפיכך, דף אינטרנט שלם הוא פשוט סדרה של אותם אלמנטים.
לדוגמא, אחד מדפי האינטרנט הבסיסיים ביותר יכיל:
- : מסמן את ההתחלה והסוף של קובץ HTML
- : מסמן את ההתחלה והסוף של מידע על כותרת דף האינטרנט
- : מתייג את הכותרת שצריכה להיות מוצגת בשורת הכותרת של הדפדפן
- : מסמן את ההתחלה והסוף של תוכן דף האינטרנט
- ל: גדלים כותרות בכל המסמך מגדול (H1) לקטן מאוד (H6)
- : מכניס הפסקה לפסקה כששתי כרכרות חוזרות (רווח אחד בין שורות)
-
: מכניס מעבר שורה (אין רווח בין קווים) - : מודגש בטקסט בין התגים
- : מנטר את הטקסט בין התגים
-
: מוסיף תמונה בכל מקום שתג זה קיים
- : מכניס קישור לדף אינטרנט אחר בתוך המסמך
ישנם הרבה תגי HTML אחרים שבהם אתה יכול להשתמש, אך אלה לעיל הם הנפוצים ביותר ברוב דפי האינטרנט ברחבי האינטרנט.
דוגמה לקובץ HTML
אין צורך ברקע תכנותי בכדי ליצור דף אינטרנט משלך. למעשה, אתה יכול לפתוח את פנקס הרשימות עכשיו, להקליד טקסט פשוט ולשמור אותו כקובץ .html או .htm. זה יכול להיות דף האינטרנט הראשון שיצרת אי פעם, וכל מה שאתה צריך זה המחשב שלך.
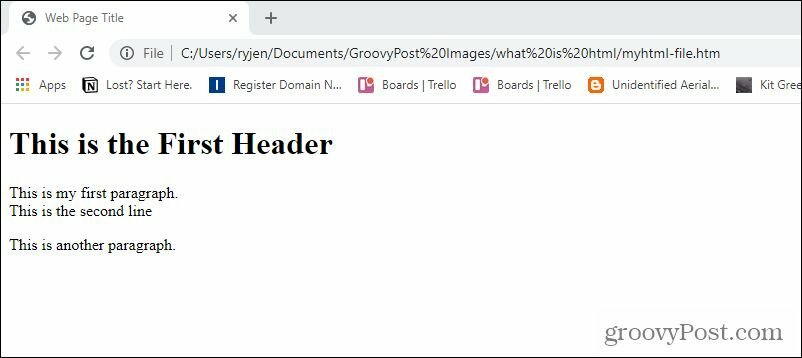
להלן דוגמה לקובץ HTML פשוט ביותר.
זהו הכותרת הראשונה
זו הפסקה הראשונה שלי.
זו השורה השנייה
זו פסקה נוספת.
כך עובד הסימון ההיפר טקסט הזה:
- שתי השורות הראשונות מספרות לדפדפן שהמסמך בפורמט HTML ושהשפה היא אנגלית.
- כותרת העמוד סגורה על ידי
ו הגדר את דף האינטרנט להצגת הדפדפן כ"כותרת דף אינטרנט ". - החלק המצורף עם ו אומר לדפדפן ששורות אלה מכילות את התוכן שיוצג בדף האינטרנט.
- הכותרת המצורפת
ו
תגיות יוצרות "זהו הכותרת הראשונה" בגופן הכותרת הגדול ביותר שקיים ב- HTML. - ה
ו
תגים מכניסים רווח אחרי תָג. - ה
תג מוסיף מעבר שורה אחד לאחר המשפט הזה. - מסיים את המסמך ודף האינטרנט יפסיק לטעון בשלב זה.
להלן קובץ דף האינטרנט הנ"ל כאשר אתה פותח אותו באמצעות הדפדפן שלך.

כפי שאתה יכול לראות, פשוט ליצור דף אינטרנט גם אם אין לך שרת אינטרנט. כל מה שאתה צריך זה ליצור קובץ HTML ולטעון אותו עם
איך עובד HTML
ברור שרוב הדפים אינם מאוחסנים במחשב שלך. במקום זאת, הם מאוחסנים בשרתי אינטרנט באינטרנט. לכן, כאשר אתה מבקר במאמר או בתוכן אחר באתר כלשהו, השרת שולח לדפדפן שלך את קובץ ה- html המכיל את התוכן עבור אותו דף.
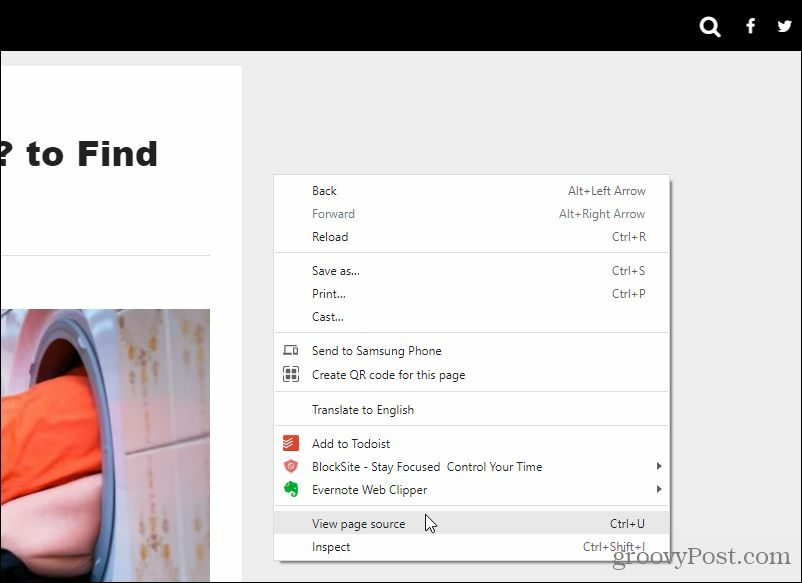
אתה יכול לראות את קוד ה- HTML עבור כל דף אינטרנט בדפדפן Chrome על ידי לחיצה ימנית בכל מקום בדף ובחירה ראה את מקור העמוד.

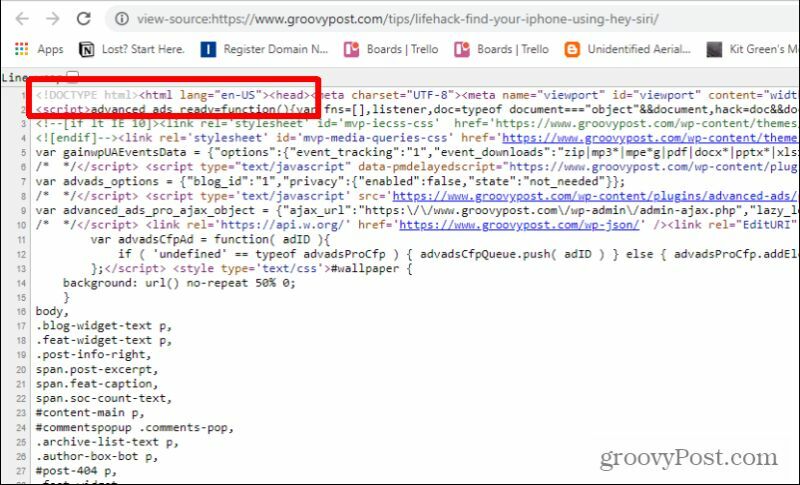
זה יראה לך את הקוד שמאחורי דף האינטרנט. אתה יכול לראות שזה קובץ HTML לפי התג הראשון בחלק העליון של הקובץ.

עם זאת, תבחין גם שקוד המקור מכיל סוגים אחרים של תגים שאינם תגי HTML כלל.
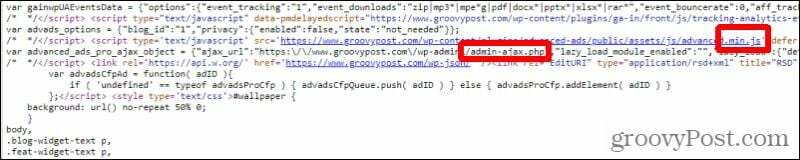
סקריפטים מוטבעים בקבצי HTML
לדוגמה, ייתכן שתראה קוד שקורא לקבצי .php או .js. אלה סקריפטים של PHP ו- Javascript המאפשרים דפי אינטרנט דינמיים הטוענים תוכן שונה בהתאם לקלט המשתמש או לפלט של תסריטים אחרים שרצים בשרת האינטרנט או בדפדפן ומספקים תוכן לאותו קובץ HTML אותו קורא הדפדפן שלך.

מכיוון ש- HTML היא שיטה "סטטית" המשמשת לעיצוב תוכן בדף אינטרנט, מעצבי אתרים זקוקים לדרך דינמית יותר לשנות תוכן בדף על סמך מקום בו דפדפני העכבר או לחץ. דפדפנים יכולים לקרוא ולפרש קוד Javascript, ולשנות את העיצוב או אלמנטים אחרים של דף אינטרנט על סמך אינטראקציה של המשתמש.
לדוגמא, כך תפריטים בדף ישנו צבע בכל פעם שתעבור מעל כל פריט בתפריט.

קוד PHP המוטמע בדף האינטרנט מאפשר לדברים כמו לחצנים דינמיים לעבוד כמו שצריך. לדוגמא, ה הערות כפתור בתחתית המאמרים שתראו באתר זה מונע על ידי קוד PHP שפועל בשרת ויספק את התגובות שפורסמו בכל מאמר.

PHP מאפשר גם למנהלי אתרים ליצור תכונות חדשניות כמו גלילה אינסופית שממשיכה לטעון מאמרים חדשים תוך כדי גלילה בעמוד הראשי של האתר.
הודות לשפות התסריט המודרניות מבוססות האינטרנט, דפי האינטרנט של ימינו כבר אינם רק סטטיים, וזה כל מה שקוד HTML יאפשר לבדו.
תגי HTML אחרים
אם אתה מוכן להתחיל ביצירת קובצי HTML משלך, תצטרך לדעת כיצד להשתמש בתגי HTML הנפוצים ביותר מעבר לבסיסיים שתוארו לעיל.
להלן מספר דוגמאות לכמה תגי HTML נוספים שבהם אתה יכול להשתמש בעת קידוד דפי אינטרנט משלך.
HREF להכניס קישורים
כדי להטמיע קישור בתוך דף האינטרנט שלך, השתמש a href.
מצא את ה- iPhone שלך באמצעות היי סירי
זה יקשר את הטקסט "מצא את ה- iPhone שלך באמצעות היי סירי" לקישור ה- URL שהכללת במרכאות כפולות אחרי "href =".
IMG SRC להכניס תמונות
אתה יכול הכנס תמונות לדף אינטרנט באמצעות img src.

פעולה זו תשלוף את התמונה my-picture.jpg משרת האינטרנט ותציג אותה בדף בו מיקמת את התג, עם רוחב של 150 פיקסלים וגובה של 120 פיקסלים.
ה alt הפרמטר מציג את הטקסט "תמונת הפרופיל שלי" בדפדפנים שאינם יכולים להציג את התמונה. אם אינך כולל את הפרמטר "סגנון", התמונה תוצג ברזולוציה המקורית שלה, שעשויה להיות גדולה מדי או קטנה מדי עבור אזור הדף שבו אתה מטמיע אותה.
UL ו- OL ליצירת רשימות
אם ברצונך להשתמש בתבלינים או ברשימות ממוספרות, ישנם שני תגים המאפשרים לך לעשות זאת.
הקוד הבא יוסיף רשימה לא ממוספרת (תבליטים):
להשתמש
- בתחילת הרשימה ו
אתה יכול להשתמש באותה גישה עבור רשימה ממוספרת באמצעות
- שמייצג "רשימה מסודרת".
הכנסת שולחנות
מעצבי אתרים נהגו להשתמש בטבלאות גדולות לעיצוב דפי אינטרנט. אך עם כניסתם של גליונות סגנון מדורגים (CSS), זה כבר לא הכרחי. במקום זאת, קבצי CSS מאוחסנים בשרת האינטרנט, ודפי HTML קוראים לקבצים אלה כדי לקבוע כיצד לעצב דברים כמו שוליים, גדלי גופן וצבעים ועוד.
עם זאת, טבלאות עדיין שימושיות להצגת דברים כמו נתונים. כדי להכניס טבלה, צרף את תחילת התוכן עם
ולסיים את זה עםצרף כל שורה עם
ו , וכל כותרת עמודה בודדת עם ו . כל תא רגיל, סגור עם ו .
שֵׁם
כתובת
מספר טלפון
ריאן דובה
100 ג'ונס ליין; ג'ונסון סיטי, טנסי
317-555-1212
פעולה זו תפנה לדף אינטרנט באופן הבא:

רק בעזרת האלמנטים הבסיסיים הללו, תוכלו ליצור דפי אינטרנט סטטיים שימושיים להצגת התוכן שלכם באינטרנט. כל מה שאתה צריך אם אתה רוצה להפוך אותו לציבורי וניתן לצפייה על ידי העולם הוא ההרשמה ל- חשבון אירוח אתרים ולאחסן את הקבצים שלך בתיקיה הציבורית בתוך חשבונך.
למעשה, השקת אתר משלך קל להפליא, במיוחד אם תבחר להשתמש בניהול תוכן פלטפורמה כמו וורדפרס.
כיצד לנקות את המטמון של Google Chrome, קובצי Cookie והיסטוריית גלישה
Chrome מבצע עבודה מצוינת באחסון היסטוריית הגלישה, המטמון והעוגיות כדי למטב את ביצועי הדפדפן שלך באופן מקוון. איך שלה ...
התאמת מחירים בחנות: כיצד להשיג מחירים מקוונים בזמן קניות בחנות
קנייה בחנות לא אומרת שאתה צריך לשלם מחירים גבוהים יותר. הודות לערבות התאמת מחירים, תוכלו לקבל הנחות מקוונות בזמן הקניות ב ...
כיצד מתנה מנוי של דיסני פלוס בכרטיס מתנה דיגיטלי
אם נהניתם מדיסני פלוס ורוצים לשתף אותו עם אחרים, כך תוכלו לקנות מנוי של דיסני + מתנה עבור ...
המדריך שלך לשיתוף מסמכים ב- Google Docs, Sheets ו- Slides
אתה יכול לשתף פעולה בקלות עם היישומים מבוססי האינטרנט של גוגל. הנה המדריך שלך לשיתוף ב- Google Docs, Sheets ו- Slides עם ההרשאות ...