כיצד להשתמש באפליקציות אינטרנט מתקדמות (PWA) עם Chrome ב- Windows 10
גוגל כרום Windows 10 Google גיבור / / March 16, 2020
עודכן לאחרונה ב

אחת התכונות החדשות של גרסת 70 של Chrome היא שהיא מאפשרת לך להתקין יישומי אינטרנט פרוגרסיביים (PWA) ב- Windows 10.
אחת התכונות החדשות שעלה לראשונה ב- Google Chrome 70 היא תמיכה באפליקציות אינטרנט מתקדמות (PWA). PWA הוא אתר או שירות (כמו ספוטיפיי או טוויטר) שניתן להתקין כאפליקציה בשולחן העבודה או במכשיר הנייד שלך. הרעיון דומה לשימוש אתרים כאפליקציות אינטרנט, אך עם פונקציונליות חזקה יותר. זה מאפשר למפתחים להשיג את השירותים שלהם בפלטפורמות מרובות במתח אחד לעומת יצירת אפליקציות נפרדות.
בעוד ש- PWA קיימים כבר כמה שנים, התמיכה של Chrome ב- Windows 10 מכניסה אותם לבסיס משתמשים גדול בהרבה. להלן מבט כיצד להתקין ולהתחיל לעבוד עם PWAs ב- Windows 10 עם כרום 70 או מעל.
התקן PWAs עם Chrome במערכת Windows 10
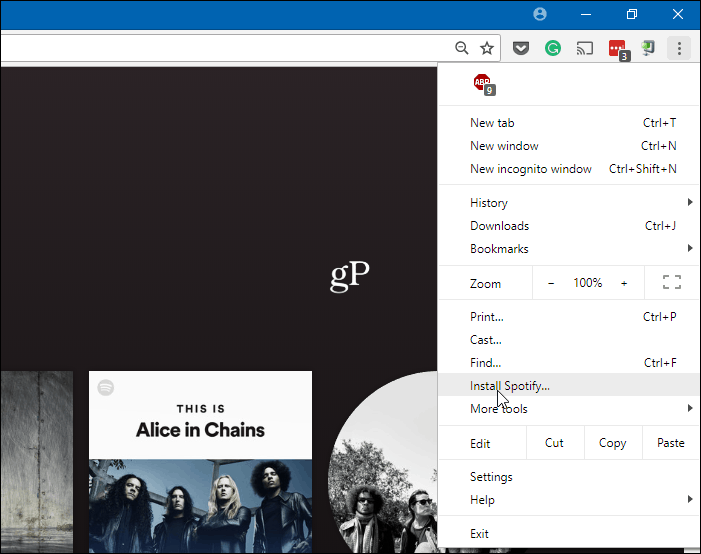
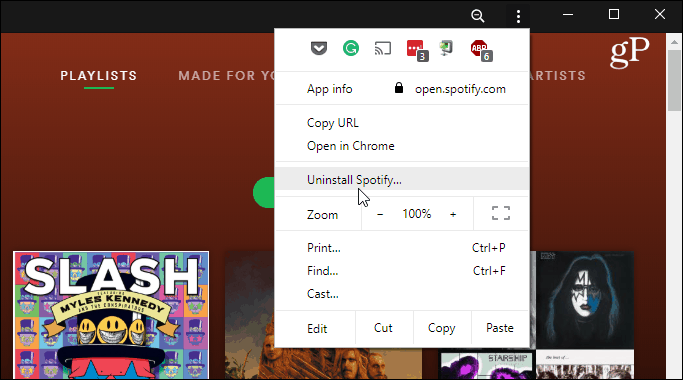
גוגל עדיין לא מציעה חנות PWA, אבל אתה עדיין יכול להשיג PWAs, אתה רק צריך לדעת אילו שירותים מציעים להם וגם את האתר. לדוגמה זו אנו נשתמש ב- Spotify וב- Twitter. ראש אל אתר Spotify PWA זה ב- Chrome. לחץ על תפריט Chrome בפינה השמאלית העליונה של סרגל הכלים ואז בחר "התקן Spotify" מהתפריט.

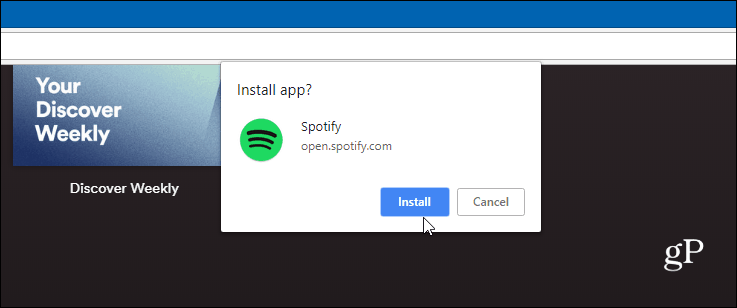
ואז וודא שאתה רוצה להתקין אותה כאשר Chrome מציג את ההודעה.

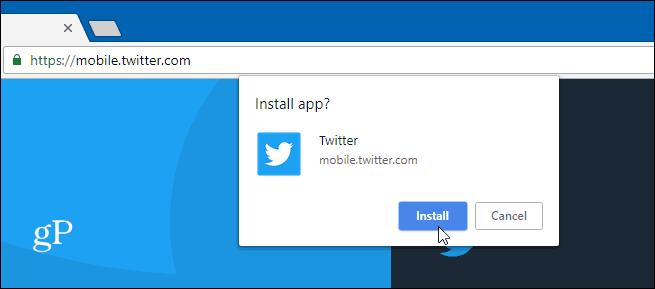
התהליך זהה לטוויטר. ראש אל אתר נייד בטוויטר ולחץ על תפריט Chrome> התקן טוויטר וודא שאתה רוצה את זה.

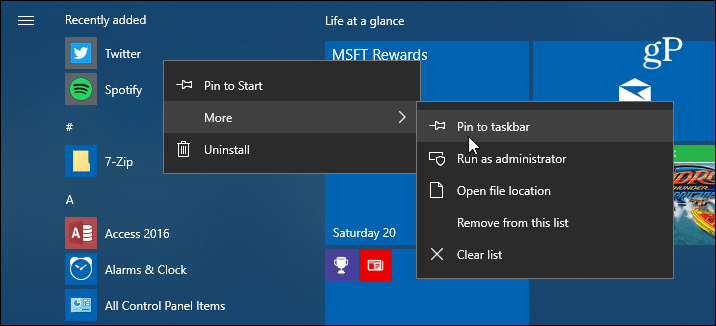
לאחר התקנת ה- PWA, הסמל שלו יופיע בתפריט התחל ובשולחן העבודה ותפעיל אותו כמו כל אפליקציית שולחן עבודה אחרת. אתה יכול אפילו להצמיד אותו לשורת המשימות אם תרצה.

תדע אם אפליקציה היא PWA מכיוון שעוטף הדפדפן מסביב. אם ברצונך להסיר את ההתקנה, פשוט לחץ על התפריט ואז על "הסר את שם האפליקציה" מהרשימה.

בעוד שכאן הראנו כיצד להתקין PWA מ- Chrome, כדאי להזכיר שתוכלו להתקין גם PWAs מחנות Microsoft ב- Windows 10. למעשה, אפליקציית הטוויטר זהה לזו שתשיג בין אם מתקינים אותה דרך Chrome או החנות. גישת ה- PWA מעט מבלבלת ברגע זה, אך ככל שהפופולריות והפיתוח שלהם גדלים, לא תדע אם אתה משתמש בכזה או לא - ככה זה צריך להיות לרוב המשתמשים בכל מקרה.
גוגל תוסיף רשמית תמיכה ב- PWA ב- Chrome עבור macOS ו- Linux באמצעות Chrome 72. עם זאת, אם ברצונך להתחיל לעבוד עם PWAs שולחניים בפלטפורמות האלה עכשיו, אתה יכול. זה כבר מיושם, עליך לפנות אל:
chrome: // דגלים / # enable-desktop-pwas
הפעל אותו והפעל מחדש את הדפדפן.
עדיין מוקדם עבור אפליקציות האינטרנט הפרוגרסיביות ו- Spotify וטוויטר הם אלה המוכרים ביותר בזמן כתיבת שורות אלה. עם זאת, צפו לראות הרבה יותר בעתיד הקרוב. אבל אם תרצה למצוא PWAים נוספים, בדוק זאת רשימה זו ב- GitHub או לעבור אל PWA.Rocks. שם תוכלו למצוא PWAs שונים בקטגוריות, ממשחקים וכלים לפריון.
